
Design UI
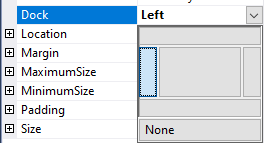
Using “Dock” to arrange layout.

//Form1
AutoScaleMode: Font
BackColor: 46, 51, 73
FormBorderStyle: None //disable top-bar
StartPosition: CenterScreen
Size: 919, 55//Parent-menu-panel on the left
BackColor: 24, 30, 54
Dock: Left
Size: 186, 552//Sub-menu-panel(avatar)
BackColor: 24, 30, 54
Dock: Top
Size: 186, 154//Parent-menu-buttons
BackColor: 24, 30, 54
Dock: Top
FlatStyle: Flat
Font: Nirmala UI, 9.75pt, style=Bold
ForeColor: 0, 126, 249
Image: YOUR_IMAGE_HERE
ImageAlign: MiddleCenter
Location: 0, 154
Size: 186, 42
TextImageRelation : TextBeforeImage
UseVisualStyleBackColor: True//Buttons event to change color
private void btnDashboard_Click(object sender, EventArgs e)
{
btnDashboard.BackColor = Color.FromArgb(46, 51, 73);
}
private void btnDashboard_Leave(object sender, EventArgs e)
{
btnDashboard.BackColor = Color.FromArgb(24, 30, 54);
}
Full Code:
DragControl
Since when we disable the top-bar by setting Form1 “FormBorderStyle: None”, we can’t move the form anymore. So we need to create a DragControl to move forms.
- Create a new class “DragControl”


- Add a new “panel” and “dragControl” components. In “dragControl1” properties, we select “SelectionControl: panelHeader”.

OUTPUT:

